-
GA4 裡的 Client ID 和 User ID 是什麼?簡單搞懂兩者差別!
2025/01/30 -
如何在 Google Analytics 4 中追蹤影片互動數據?
2024/12/31 -
2024 Google Analytics (GA4)繁體中文考古題
2024/07/12 -
全面攻略如何在2024年取得Google Ads 搜尋廣告認證考古題
2024/07/12 -
如何在Google Analytics4使用漏斗探索報表?
2024/07/11 -
GA4 使用者類型有哪些:新使用者、回訪者、活躍使用者和總人數
2024/07/09 -
用ChatGPT提升Google Ads廣告效果的10個AI技巧
2024/07/08 -
在 GA4 中,重要事件(轉換)有多重要,它們如何幫助分析業務成功?
2024/07/07 -
什麼是 Google Analytics 4 (GA4) 中的計算指標?
2024/07/01 -
通過代碼檢查確認GA4是否已安裝在所有網址
2024/05/17

如何使用 GTM 設定「靜態網址搜尋」事件追蹤的完整指南
在分析網站訪客的行為模式時,追蹤他們的網站搜尋活動提供了重要的洞察,這可以視為一種未被充分利用的資源。了解訪客在網站上搜尋什麼,可以迅速揭示他們的需求與興趣,這對於提供更加相關且吸引人的內容至關重要。
Google Analytics 4 (GA4) 的增強測量功能在這方面非常有用,它能自動追蹤大部分搜尋查詢,這讓網站管理者可以不需手動介入便獲得寶貴數據。然而,要有效利用這些數據,有時你需要在GA4的報告設定中進行一些額外的配置。此外,如果你的網站搜尋功能的運作方式與GA4的預設設置不同,你還需要在Google Tag Manager中進行額外的配置來確保數據的準確性。
本文將深入探討如何使用Google Analytics 4及Google Tag Manager追蹤網站搜尋行為。首先,觀察使用者透過Google Search Console被引導到你網站的搜尋關鍵字,可以揭示哪些外部查詢對你的網站流量起到推動作用。其次,GA4的站內搜尋事件讓我們能夠了解訪客在網站內部搜尋什麼內容,這種直接的反饋是優化網站結構和內容的關鍵。
透過對這些關鍵字的細致分析,我們不僅可以創建更符合訪客期望的內容,還可以提供更佳的使用者體驗,並增加網站在搜尋引擎結果中的排名和可見度。此外,GA4提供的自動化和高度定制的追蹤選項,讓管理者可以輕鬆設定並開啟站內搜尋追蹤功能,從而獲得關於訪客搜尋行為的詳細洞察,這些洞察將直接影響網站內容的策略調整與優化。
什麼叫動態網址與靜態網址
1.動態網址
在我們進入如何追蹤「靜態網址搜尋」事件的具體步驟之前,讓我們先深入了解一下 Google Analytics 4 (GA4) 中的「站內搜尋」功能。這個功能對於分析網站如何滿足訪客需求具有重要意義,因為它允許我們追蹤和了解使用者在網站上的搜尋行為。
在許多網站上,當使用者輸入搜尋詞並提交搜尋請求時,這些搜尋詞會被嵌入到結果頁面的URL中。這種包含搜尋關鍵字的URL通常稱為「動態網址」。動態網址的特點是它們會根據不同的搜尋請求改變其結構。例如,如果一個使用者在網站上搜索“youtube”,那麼搜尋結果頁面的URL可能會包含形式如“?q=youtube”的參數。

理解動態網址的結構對於設置 GA4 來有效追蹤和分析站內搜尋行為非常關鍵。當GA4設定正確時,每當訪客進行搜尋,GA4都能捕捉到搜尋關鍵字並將其記錄下來,這樣網站管理者就可以看到哪些內容是訪客最感興趣的。這不僅幫助網站優化現有內容,還能指引創建更符合訪客需求的新內容。

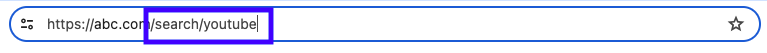
2.靜態網址
在以前設計的網站公司為了更好地進行搜尋引擎優化(SEO)並改善用戶體驗,會將網址設計成固定的格式,並在其中加入關鍵字,使得搜索引擎和用戶都能輕鬆讀懂。這種做法使得網站的搜尋結果頁面也採用了靜態的網址結構。

儘管如此,許多網站仍然選擇使用這種方法。然而,這就造成了一個問題:這樣的設置不完全符合Google Analytics 4(GA4)中「站內搜尋」事件的標準。為了解決這個問題,我們將利用Google Tag Manager(GTM)中的自定義JavaScript變數以及GA4事件代碼,來調整和設定能夠追蹤靜態網址的搜尋事件,同時保留GA4提供的「站內搜尋」事件和相關參數。
接下來,讓我們看看搜尋結果頁面的靜態網址結構通常是怎樣的。這一步骤將帮助我们更好地理解和配置所需的技术,以確保数據的準確追踪和分析。
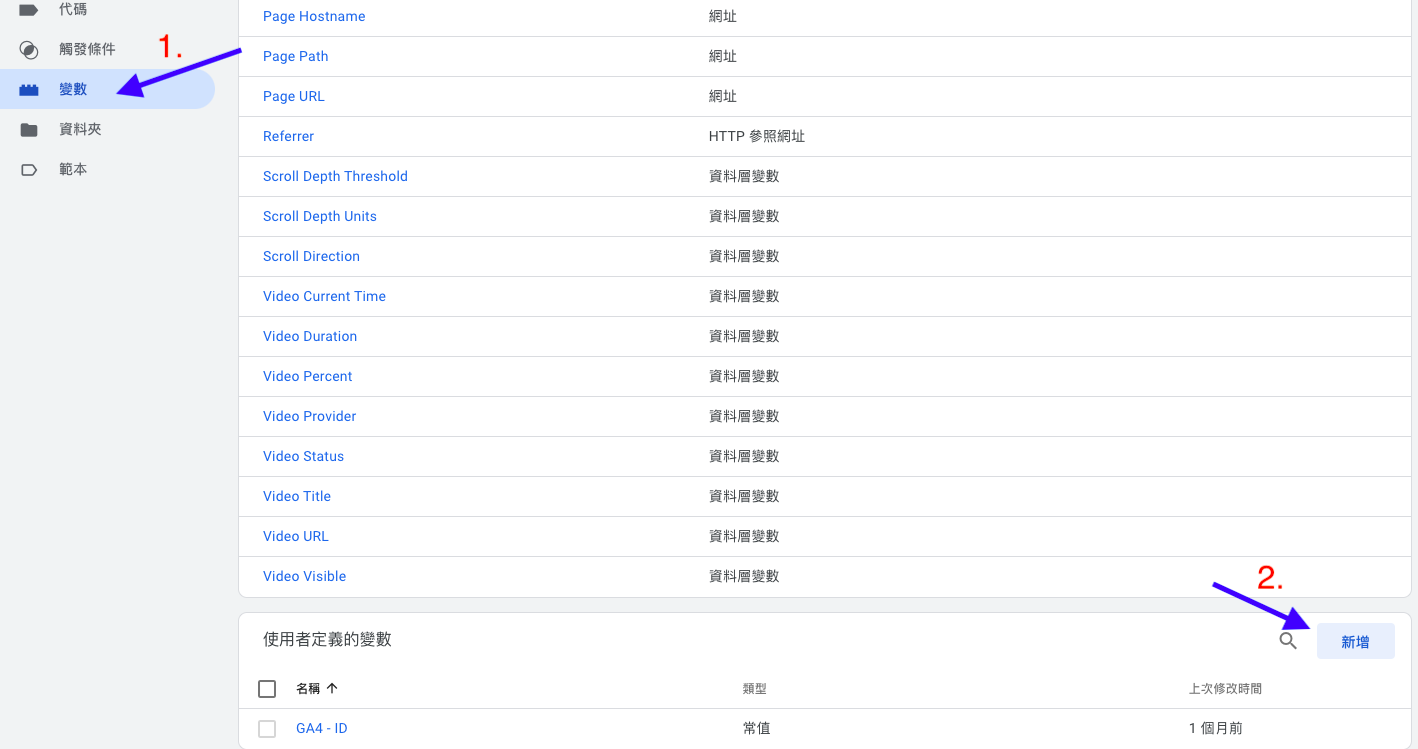
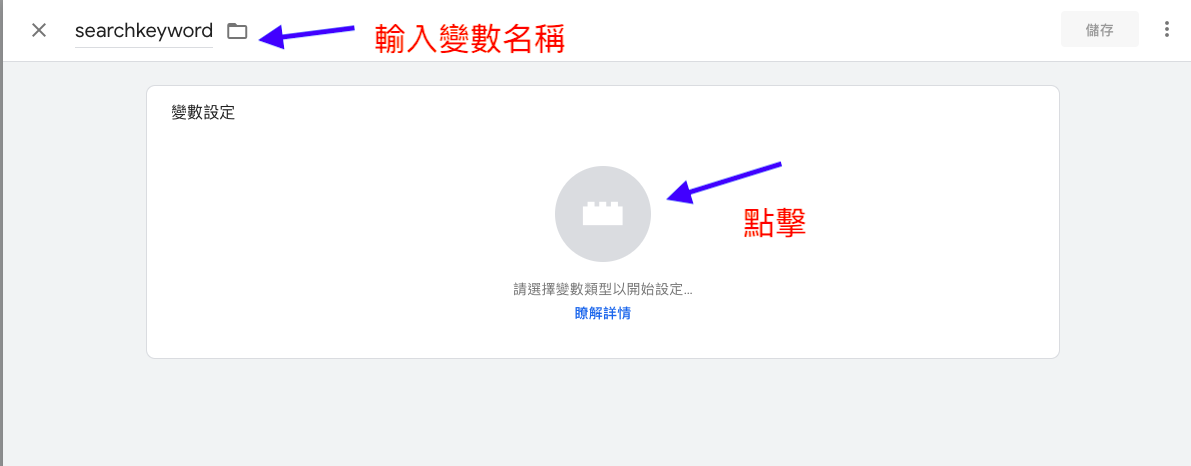
建立自訂JavaScript
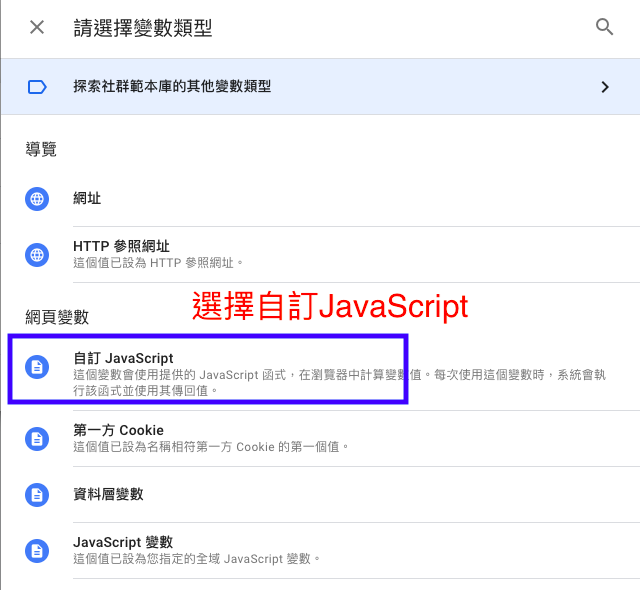
首先請自GTM裡按照以下的圖片步驟操作



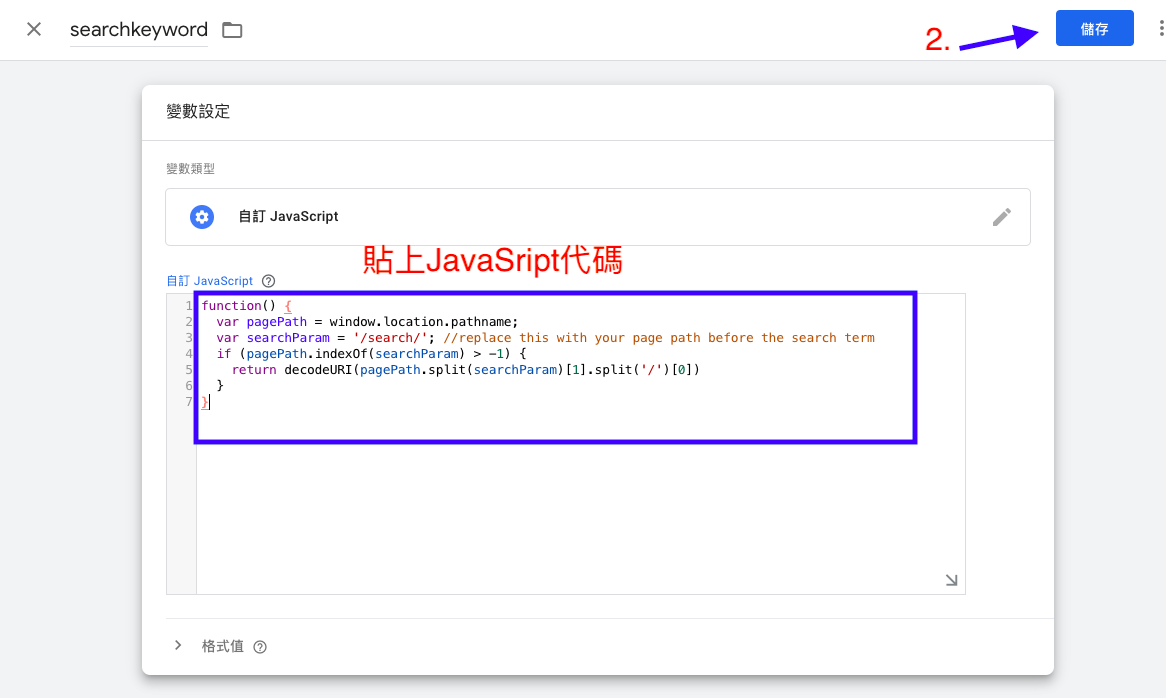
接下貼上JavaScript代碼,代碼如下:
function() {
var pagePath = window.location.pathname;
var searchParam = '/search/'; //引號內換成你們的網址
if (pagePath.indexOf(searchParam) > -1) {
return decodeURI(pagePath.split(searchParam)[1].split('/')[0])
}
}
提醒事項
在第 3 行,您需要先輸入用於搜尋的頁面路徑前綴。以下是一些例子來說明這個設置。
舉例來說,如果您的搜尋網址是 yoursite.com/search/keyword,那麼您應該在自定義 JavaScript 變數中輸入 /search/(包括前後的斜線)。如果您的搜尋網址是 yoursite.com/search/results/keyword/,則應輸入 /search/results/。
(例如:你的網址是 www.xxx.com/keyword/[搜尋關鍵字],就請將 /search/ 替換成 /keyword/)
如果頁面路徑不包含您定義的 searchParam,則這個自定義 JavaScript 變數將返回 undefined。這表示您需要確保路徑設定正確,以便能夠正確捕捉到搜尋詞。

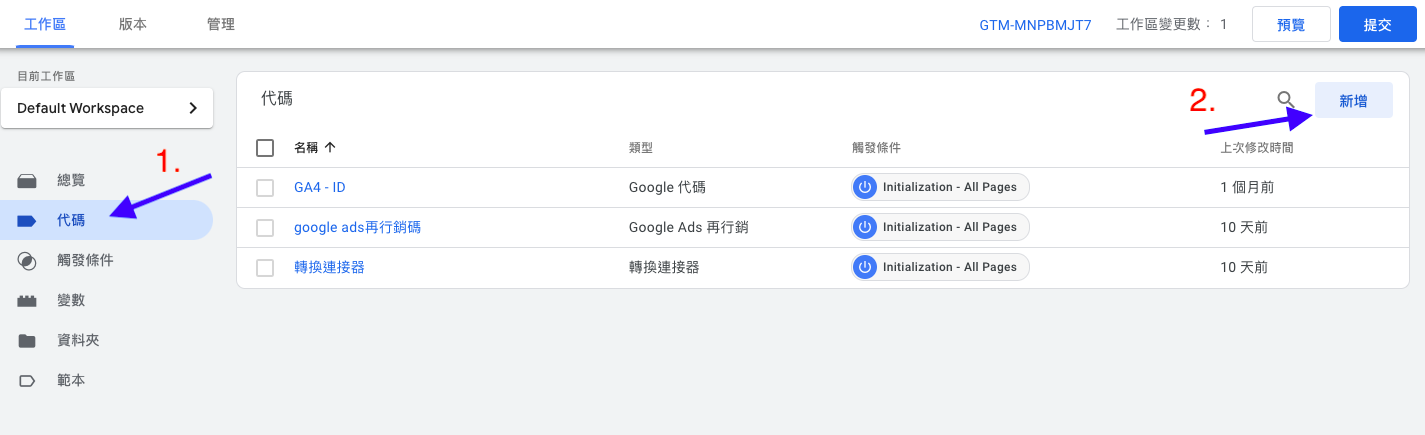
設定 Google Analytics 4 的追蹤事件
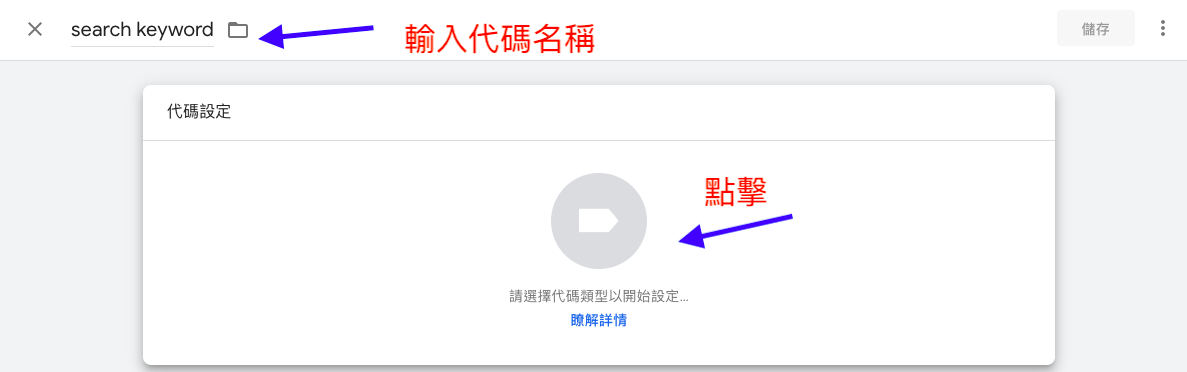
首先,我們需要將自定義 JavaScript 變數的值發送到 Google Analytics 4,與 view_search_results 事件一起。請登入您的 Google Tag Manager,選擇「追蹤代碼」>「新增」>「Google Analytics 4 事件」來建立一個新標籤。



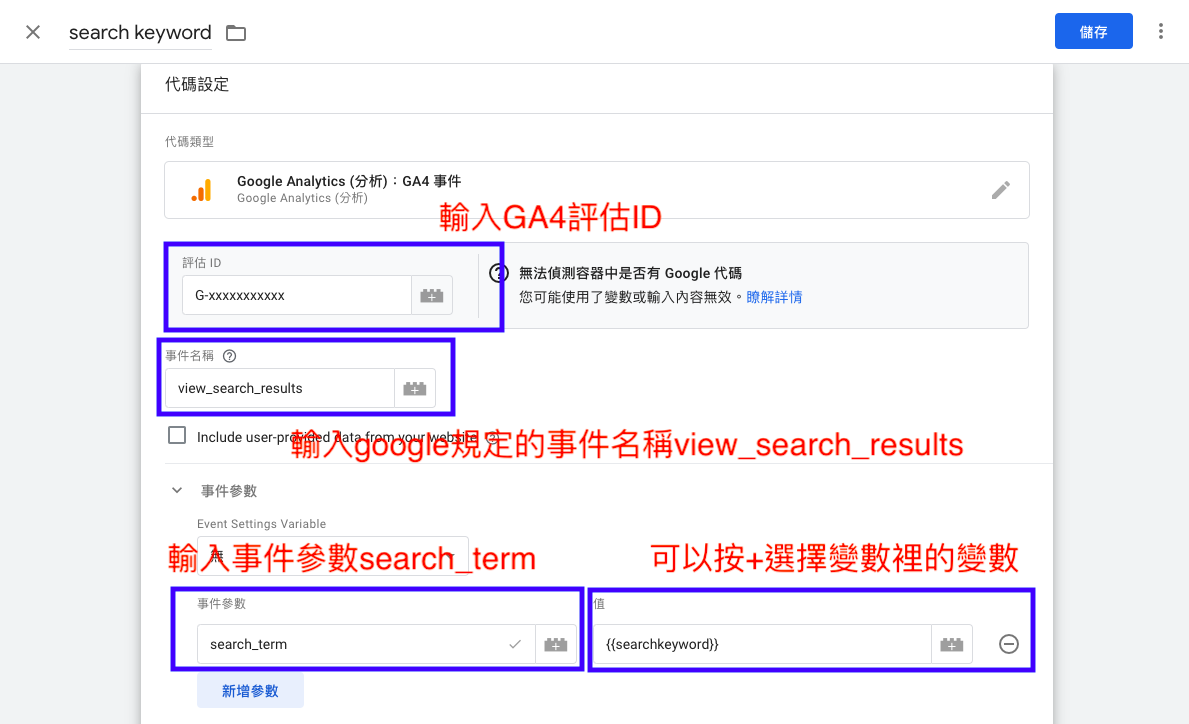
在設定的第一個欄位中,您需要輸入資料流的測量 ID。為了方便管理,我建議您創建一個常數變量來儲存這個測量 ID,這樣可以在需要時輕鬆使用。這會讓您的標籤管理過程更加簡單。(您可以在此處獲取更多相關資訊。)
在「事件名稱」欄位中,請輸入 view_search_results。接著,點擊「事件參數」並輸入 search_term。在這個參數的「值」欄位中,填入您之前建立的自定義 JavaScript 變數的值。也可以透過旁邊的「+」選擇到該變數

好了就直接儲存
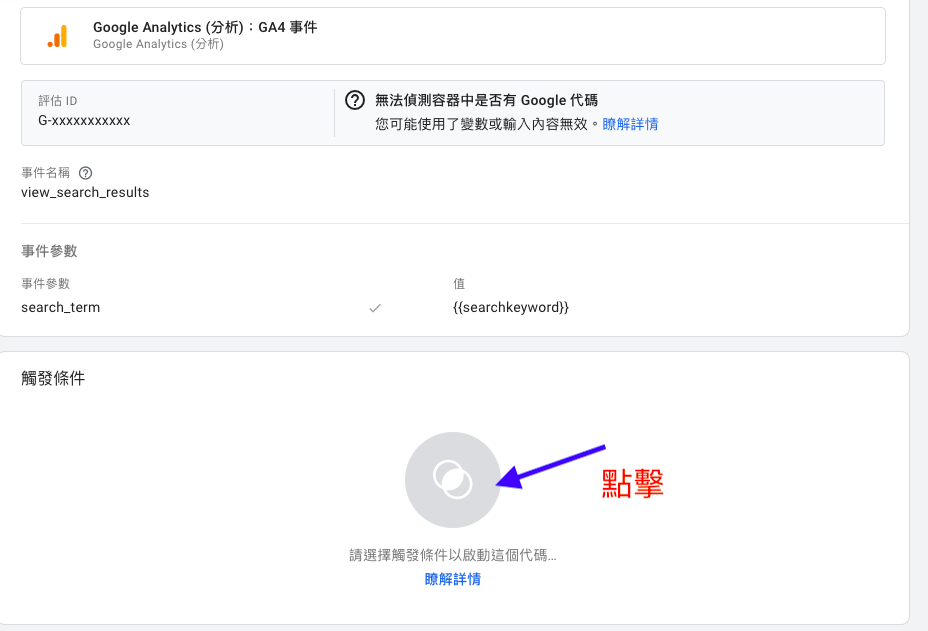
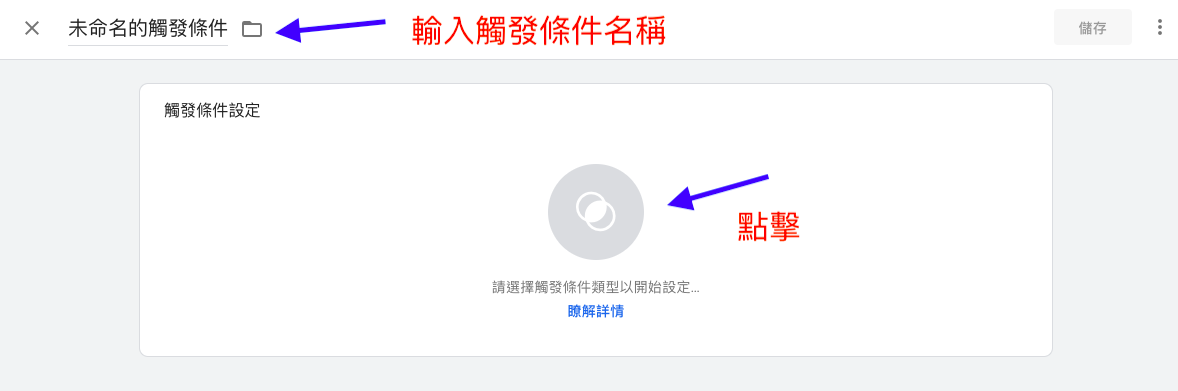
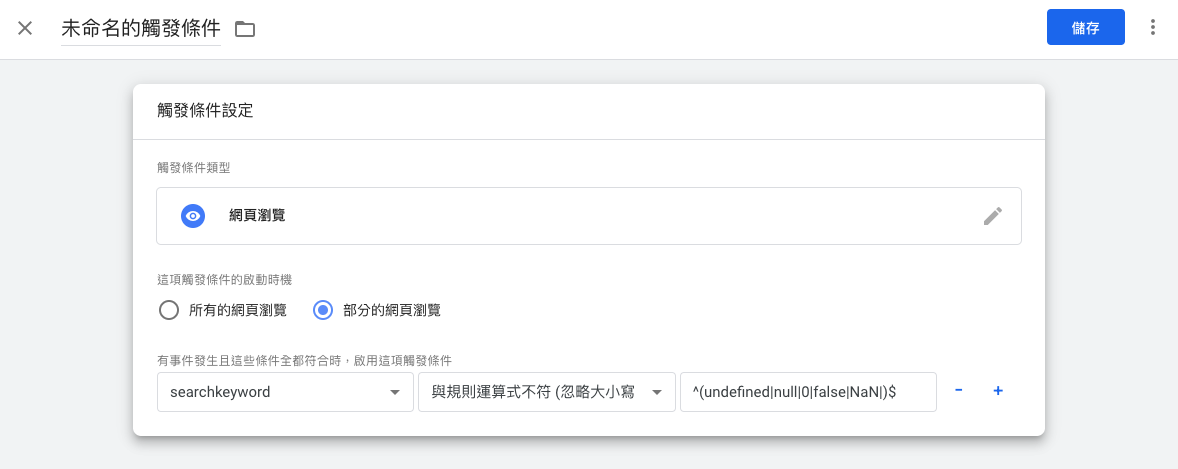
設定觸發條件




設定「部分的網頁瀏覽」條件,當「自訂 JavaScript」變數的「值」既不是 undefined 也不是 null 時,則滿足觸發條件。完成後的設定畫面將顯示如下圖:

接下就儲存,大功告成收工!
提醒事項
要在GA4中找到搜尋字詞,我們必須要再加強型評估裡的站內搜尋關閉,因為我們是用自訂事件喔!

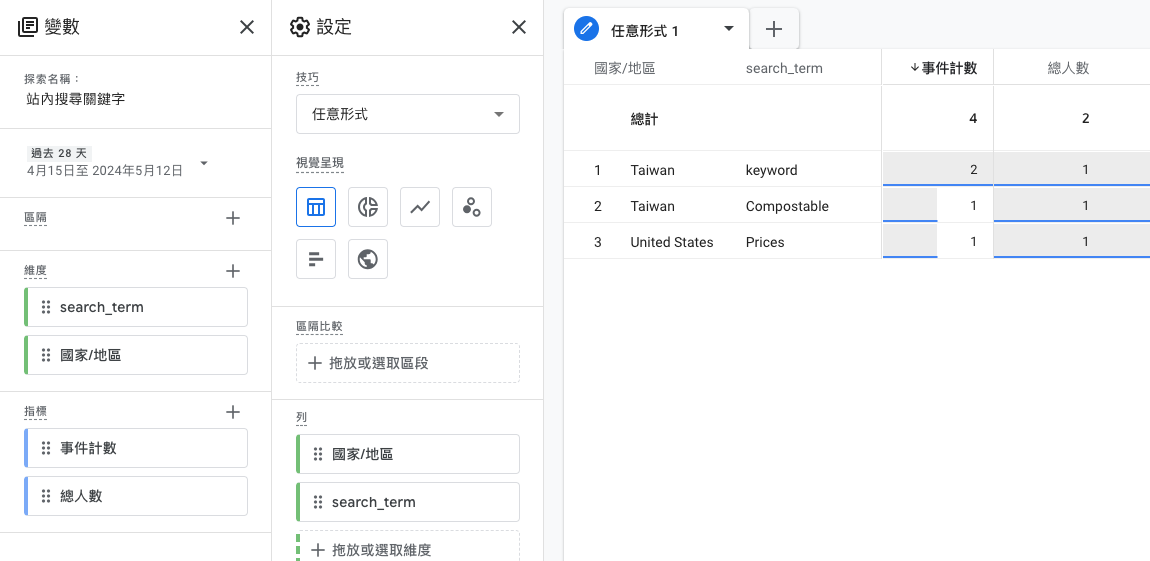
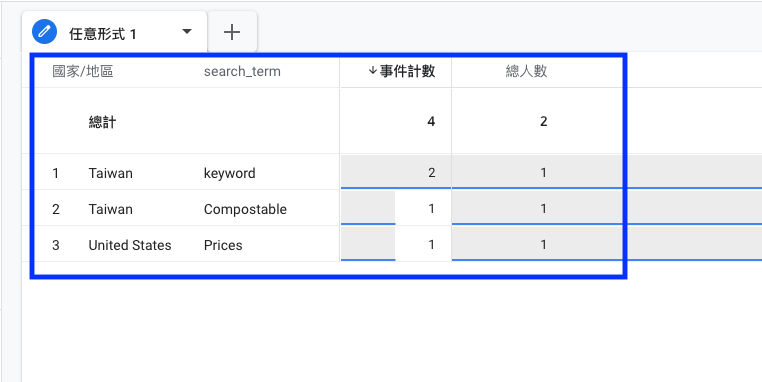
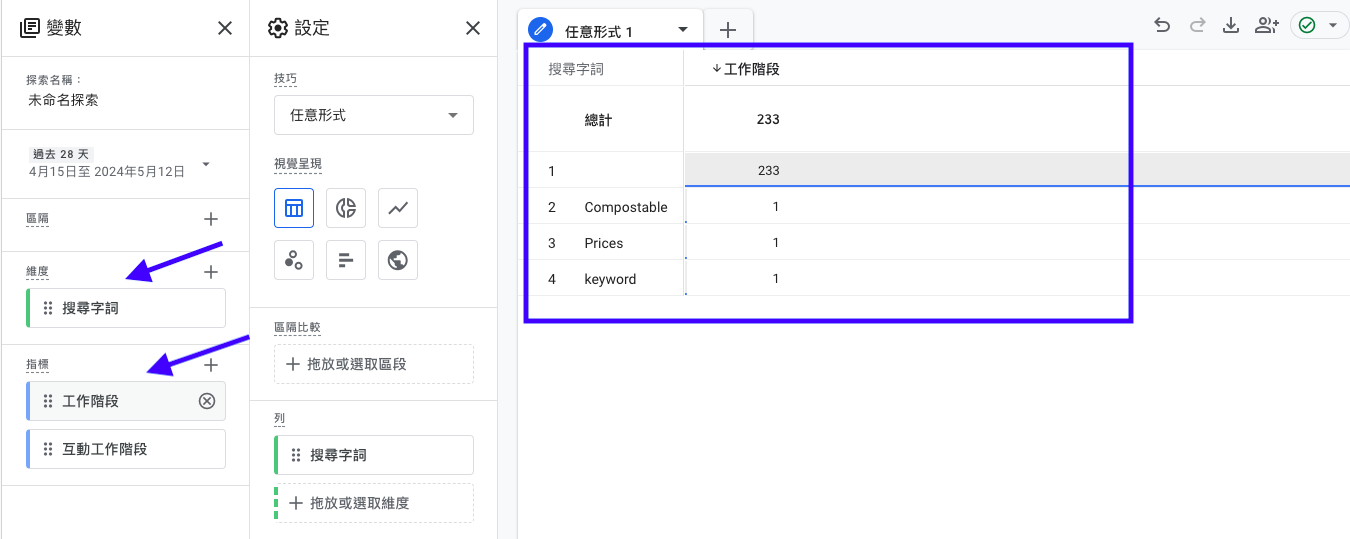
如何在GA4中找到站內搜尋字詞呢?
請新增空白探索報表,維度選擇搜尋字詞,指標選擇工作階段

聯繫我們