-
GA4 裡的 Client ID 和 User ID 是什麼?簡單搞懂兩者差別!
2025/01/30 -
如何在 Google Analytics 4 中追蹤影片互動數據?
2024/12/31 -
2024 Google Analytics (GA4)繁體中文考古題
2024/07/12 -
全面攻略如何在2024年取得Google Ads 搜尋廣告認證考古題
2024/07/12 -
如何在Google Analytics4使用漏斗探索報表?
2024/07/11 -
GA4 使用者類型有哪些:新使用者、回訪者、活躍使用者和總人數
2024/07/09 -
用ChatGPT提升Google Ads廣告效果的10個AI技巧
2024/07/08 -
在 GA4 中,重要事件(轉換)有多重要,它們如何幫助分析業務成功?
2024/07/07 -
什麼是 Google Analytics 4 (GA4) 中的計算指標?
2024/07/01 -
通過代碼檢查確認GA4是否已安裝在所有網址
2024/05/17

Google Analytics 4中的Debug View是什麼
Google Analytics 4 中最受歡迎的功能之一是Debug View,後面我們會經常使用到這個功能。
當你在谷歌分析(或任何其他平台)中設定些功能時,永遠不要相信自己的判斷。我們一定要驗證數據是否已被平台實際接收並以您期望的方式顯示在報表中。這時候GA4就新增了 一個DebugView 的簡潔功能。Google Analytics 4 中的 DebugView允許您監視來自特定裝置或瀏覽器的回傳事件,讓我們可以進行故障排除和測試。(無需等待數小時)。
Google Analytics 4 中的Debug View到底是什麼?
Debug View允許您監視來自特定裝置或瀏覽器的回傳事件,以進行故障排除和測試。在您的特定裝置上啟用Debug View後,您可以使用 Google Analytics 4儀表板查看來自特定裝置或瀏覽器的事件。
一旦在設備上啟用Debug View,使用就非常容易與方便。我們將帶領您了解如何在您選擇的裝置上啟用Debug View,以及如何在您的 Google Analytics(分析)儀表板中閱讀您的Debug View報告。因此,與我們一起了解如何使用這個有價值的新工具吧。
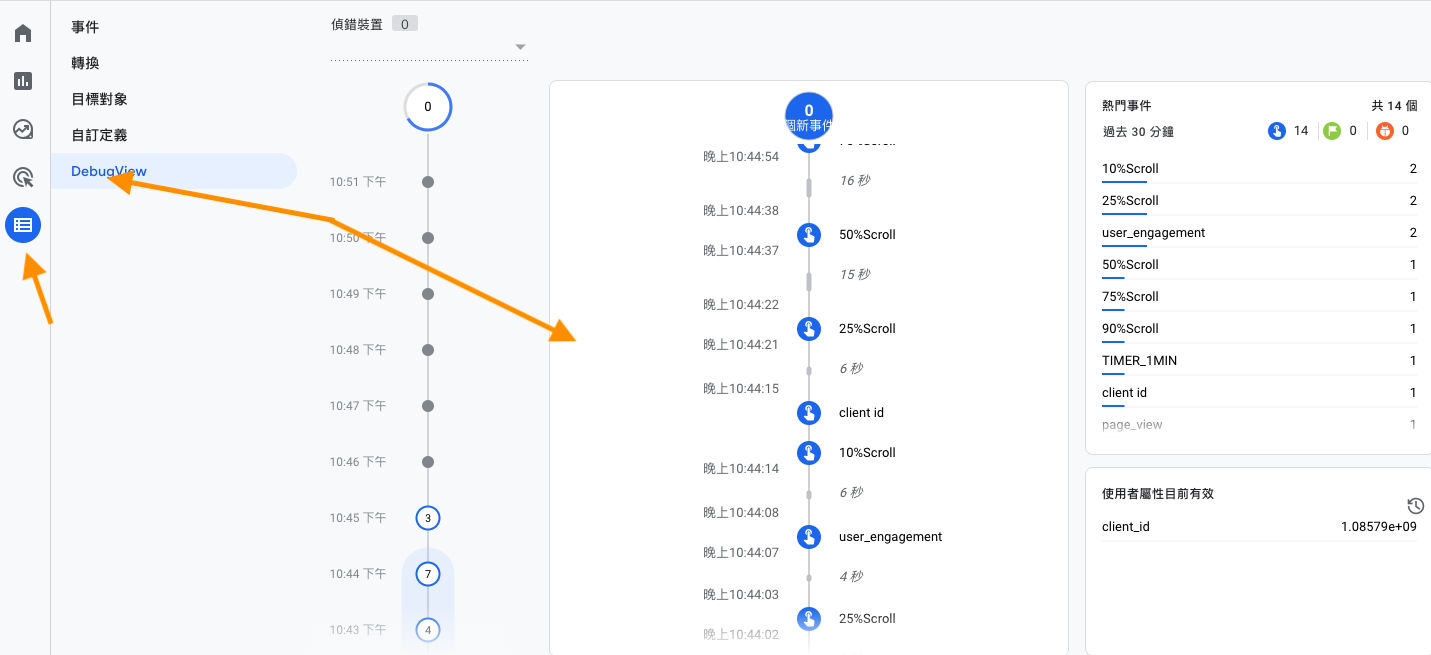
哪裡可以找到Google Analytics 4中的Debug View呢?
我們可以在GA4中的左側設定的圖示點擊,然後就可以看到Debug View點擊,右側就會出現右側就會出現數據囉!

一旦你進入 DebugView,你很可能不會在那裡看到任何數據(因為它只顯示那些包含特殊“測試”參數的事件)。換句話說,您需要在 GA4 事件跟踪中啟用 DebugView 才能開始查看某些內容。
在 Google Analytics 4 中啟用 DebugView 的 3 種方式(適用於網站)
要在 GA4 中啟用 DebugView,您有幾個網站選項(其中任何一個都可以):
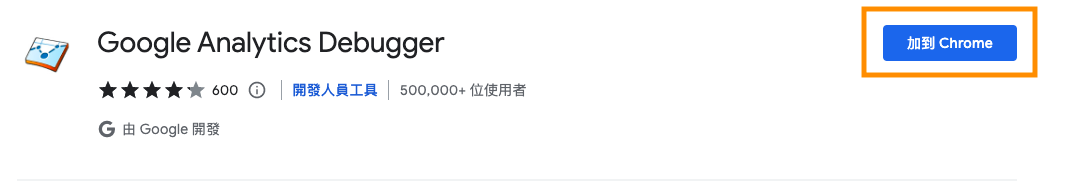
- 啟用 GA Debugger Chrome 外掛程式
- 您正在Debug View的頁面上啟用 Google 跟踪代碼管理器的預覽模式
- 將debug_mode參數與事件一起發送

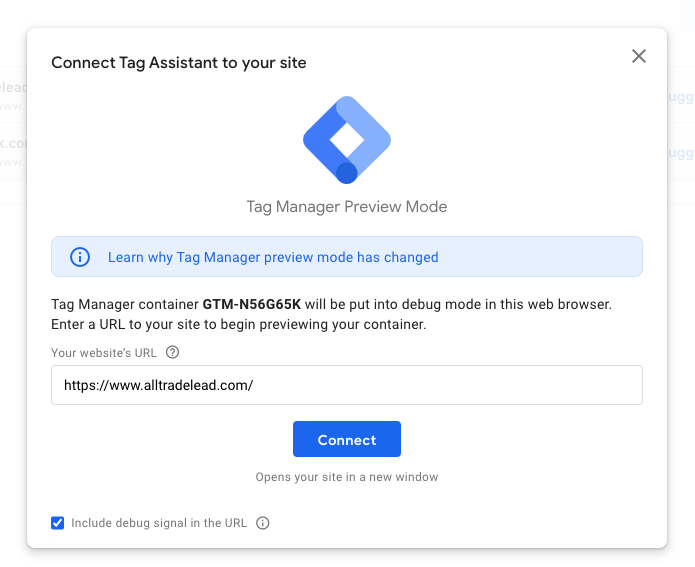
2.您正在Debug View的頁面上啟用 Google 跟踪代碼管理器的預覽模式
使用 GA4 和 Google Tag Manager 是使用Debug View的另一種方式。您所要做的就是使用 GTM 中的預覽和測試模式。
GTM 預覽模式會自動添加一個參數,告訴 Analytics 顯示來自所選裝置上的瀏覽器數據,以顯示在Debug View中。

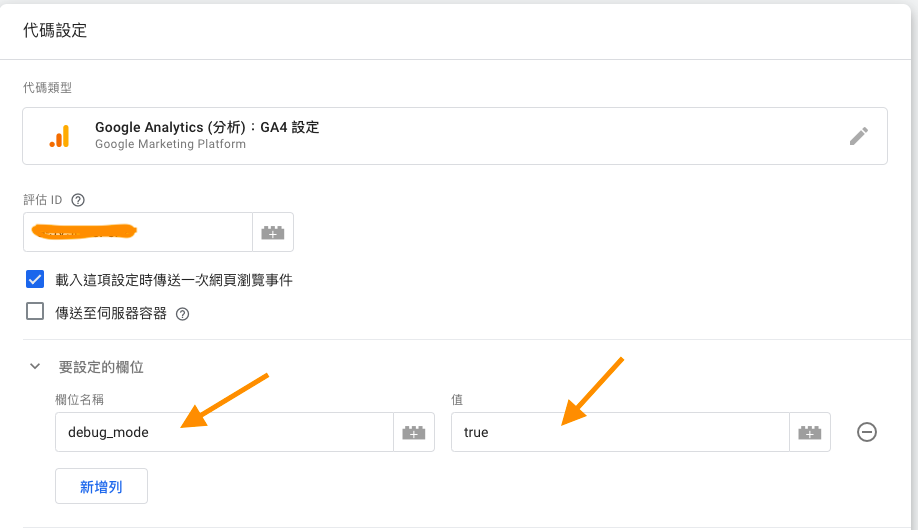
3.將debug_mode參數與事件一起發送
如果您不想使用 Chrome 外掛程式或GTM 預覽模式,您可以在 GTM 中使用自定義參數來告訴 Analytics 將數據發送到Debug View。
在這裡,您只需要將 debug_mode 參數添加到 GTM 中的 GA4 設定標籤。將值設置為true,然後 Analytics 會知道將此數據發送到您的Debug View。

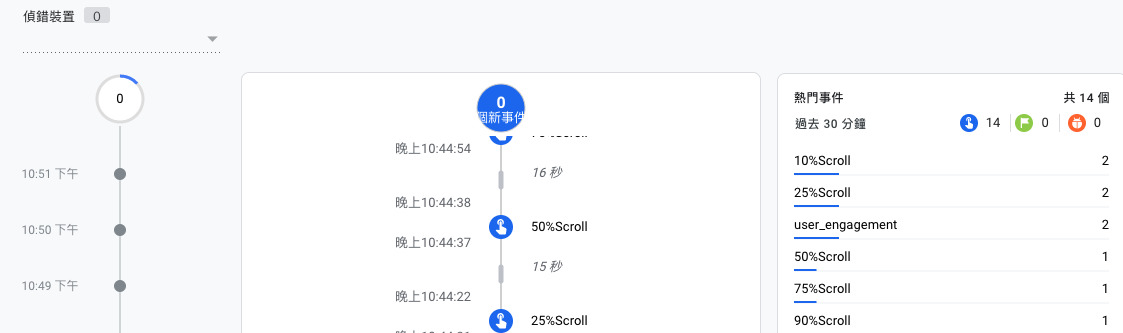
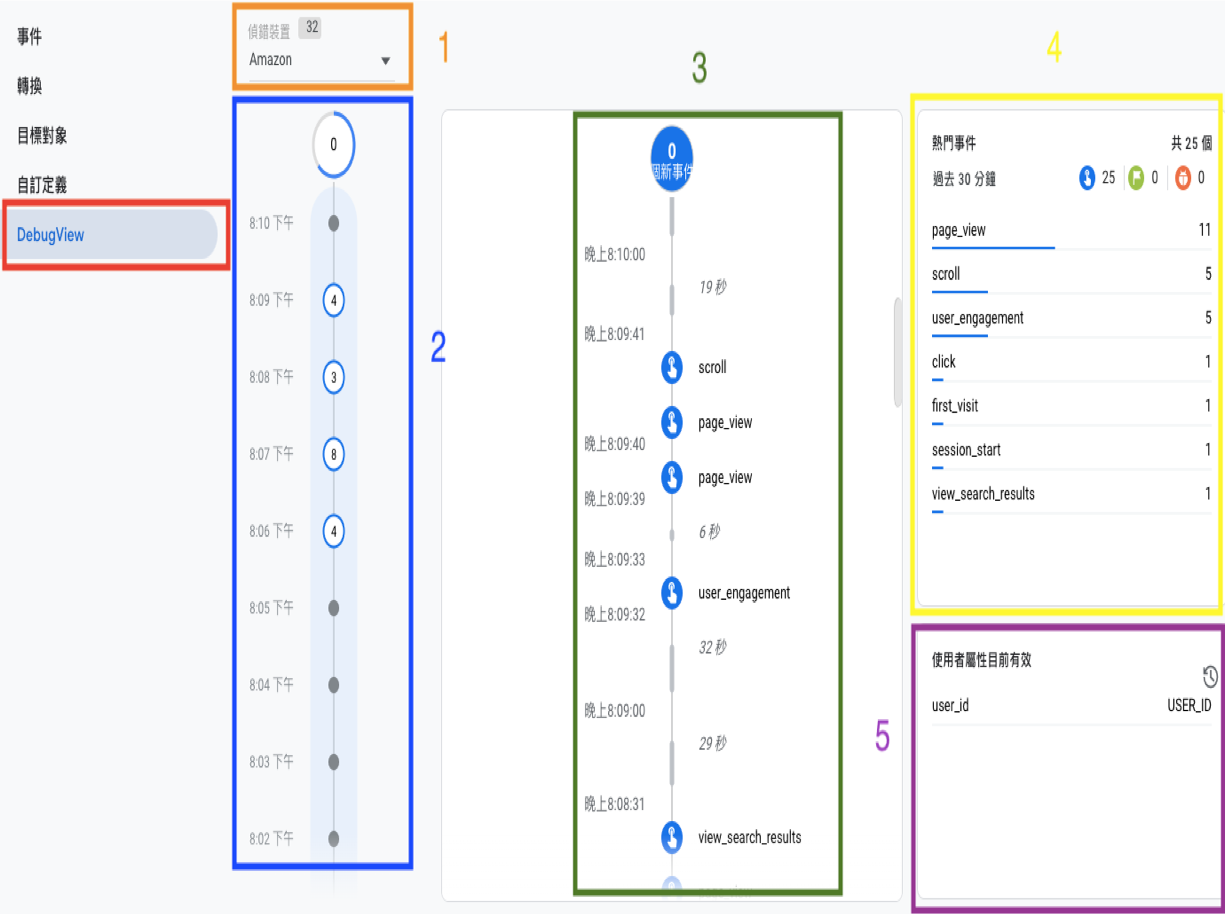
Debug View儀表板介紹
1.偵錯裝置設備 透過下拉式選單可以選擇要查看的裝置
2.事件總覽以分鐘為單位,顯示每分鐘收到的事件總數,可以更詳細檢查過去30分鐘內記錄的事件。
3.事件概況可以更詳細的事件數據,每個事件都會顯示一個時間點,該時間點會去對應一個事件,更可以點擊一個事件來查看參數的部分。
4.熱門事件顯示30分鐘內所有的事件。
5.使用者屬性顯示目前裝置的使用者,也可以點擊小時鐘的圖標查看過去30分鐘內的變化情況。

相關GOOGLE ANALYTICS 4文章:Google Analytics 4中如何設定轉換呢?
相關GOOGLE ANALYTICS 4文章:如何將Google Search Console 與 Google Analytics 4 串連起來
如果您在操作上仍有任何疑問,請隨時與我聯繫,並在以下聯絡表單那裡提出您的疑問。
聯繫我們