-
GA4 裡的 Client ID 和 User ID 是什麼?簡單搞懂兩者差別!
2025/01/30 -
如何在 Google Analytics 4 中追蹤影片互動數據?
2024/12/31 -
2024 Google Analytics (GA4)繁體中文考古題
2024/07/12 -
全面攻略如何在2024年取得Google Ads 搜尋廣告認證考古題
2024/07/12 -
如何在Google Analytics4使用漏斗探索報表?
2024/07/11 -
GA4 使用者類型有哪些:新使用者、回訪者、活躍使用者和總人數
2024/07/09 -
用ChatGPT提升Google Ads廣告效果的10個AI技巧
2024/07/08 -
在 GA4 中,重要事件(轉換)有多重要,它們如何幫助分析業務成功?
2024/07/07 -
什麼是 Google Analytics 4 (GA4) 中的計算指標?
2024/07/01 -
通過代碼檢查確認GA4是否已安裝在所有網址
2024/05/17

如何在Google Analytics 4中設定Client ID呢
為什麼我們要用Client ID 呢?
Google Analytics 4 有 3 種方式來識別訪問您網站的人:用戶 ID、Google 信號和按設備。
1.“設備”基本上是指第一方 cookie。如果訪問者清除 cookie 或開始使用不同的設備,則該設備將被視為新設備。
2.Google Signals使用來自使用 Google 帳戶並啟用廣告個性化的用戶的數據。但是,識別訪問者的最準確方法是用戶 ID。但只有當人們可以登錄您的網站時,它才能正常工作。
接下來我將解釋如何使用 Google 跟踪代碼管理器配置 Google Analytics 4 Client ID 跟踪,以後便可以在 GA4 報告中看到該數據。

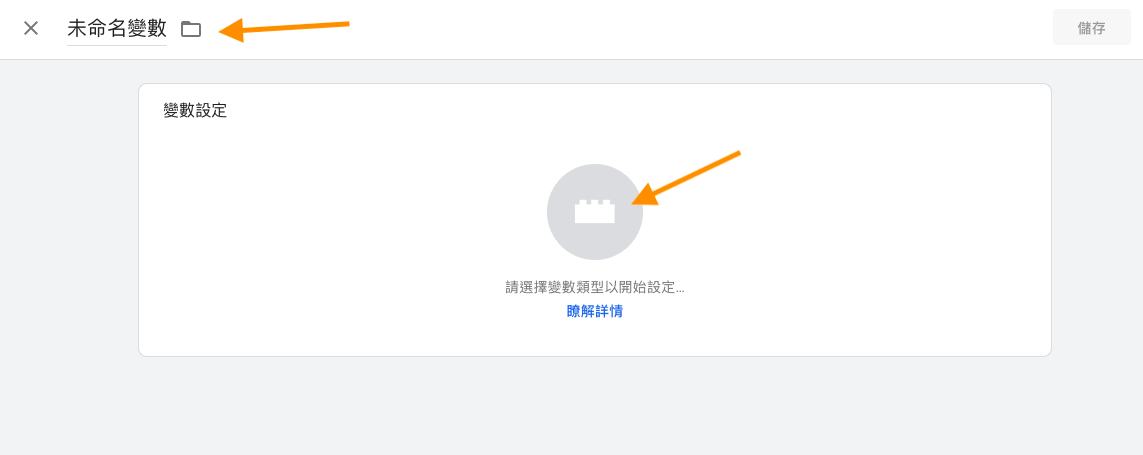
未命名變數名稱填上"GA4 - Client id"然後點擊"變數設定"

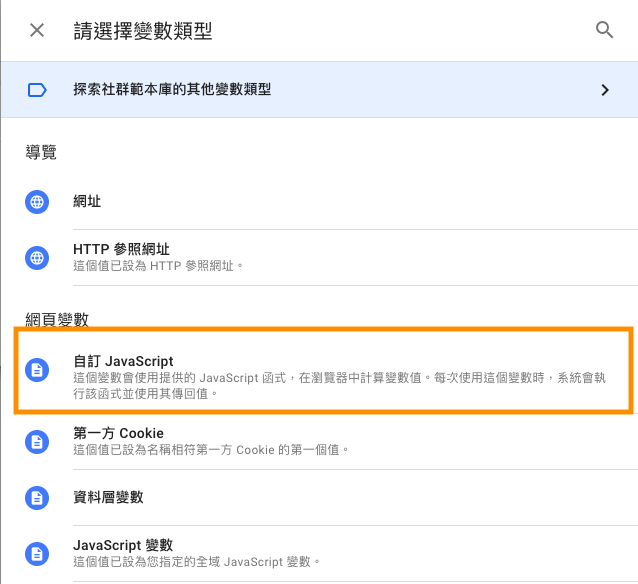
接下來我們在網頁變數裡找一個"自訂JavaScript"

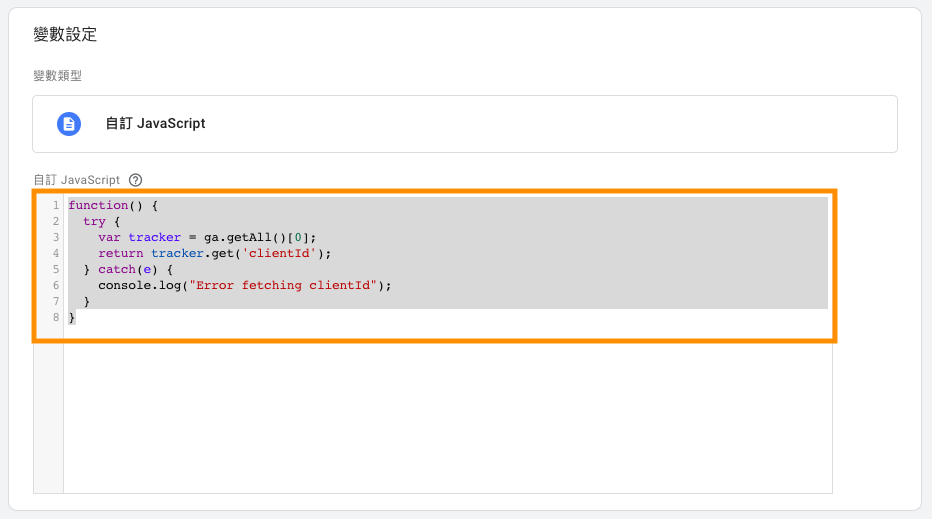
然後再自訂JavaScript的框框裡輸入以下的語法,好了之後記得在右上角有一個儲存的地方點擊儲存.
function() {
try {
var tracker = ga.getAll()[0];
return tracker.get('clientId');
} catch(e) {
console.log("Error fetching clientId");
}
}

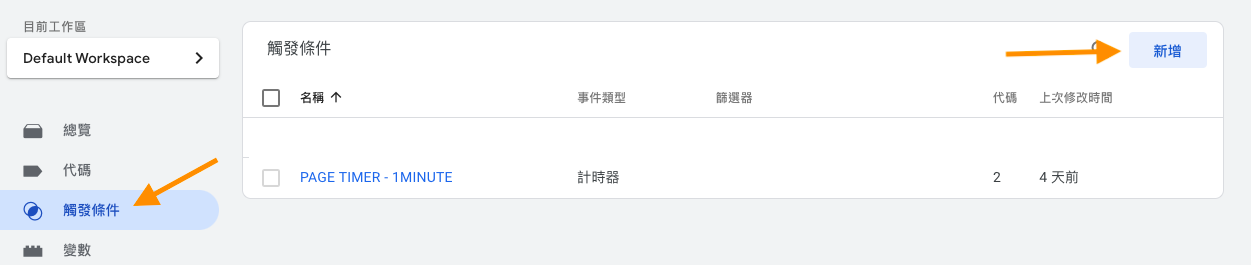
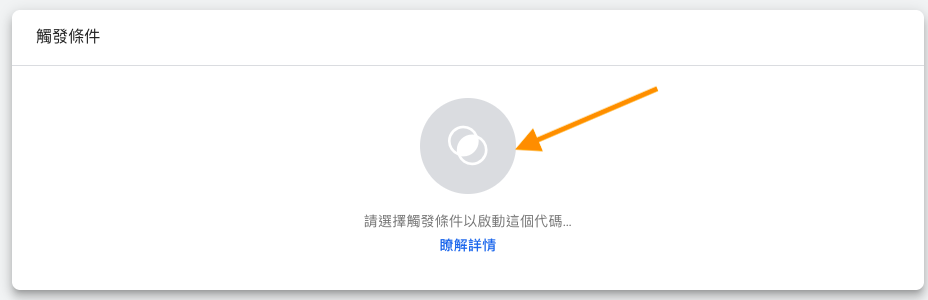
再來我們在GTM裡的左側觸發條件點擊,然後點擊新增

選擇選擇視窗已載入

然後我們選擇然後我們選擇"部分的載入事件",左側欄位選擇我們剛剛在變數設定的名稱"GA4 - Client id",中間欄位選擇"不等於",右側欄位填上"false",然後右上角就點擊儲存.

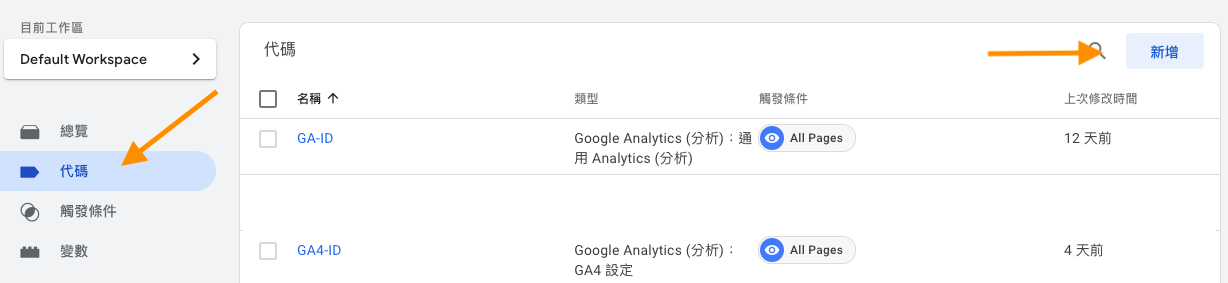
最後我們要把Client ID數據能夠在Google Analytics 4中出現,所以我們要在GTM裡的代碼點擊然後新增

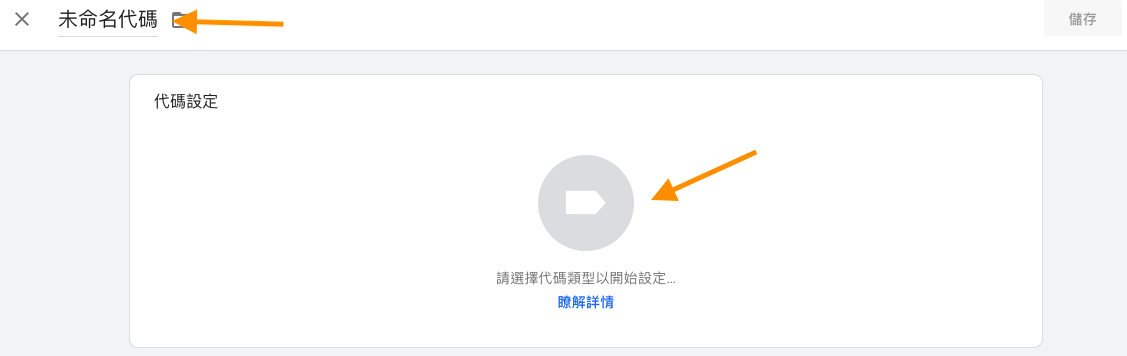
未命名代碼填上"GA4 - Client id"接下來下方有一個代碼設定點擊

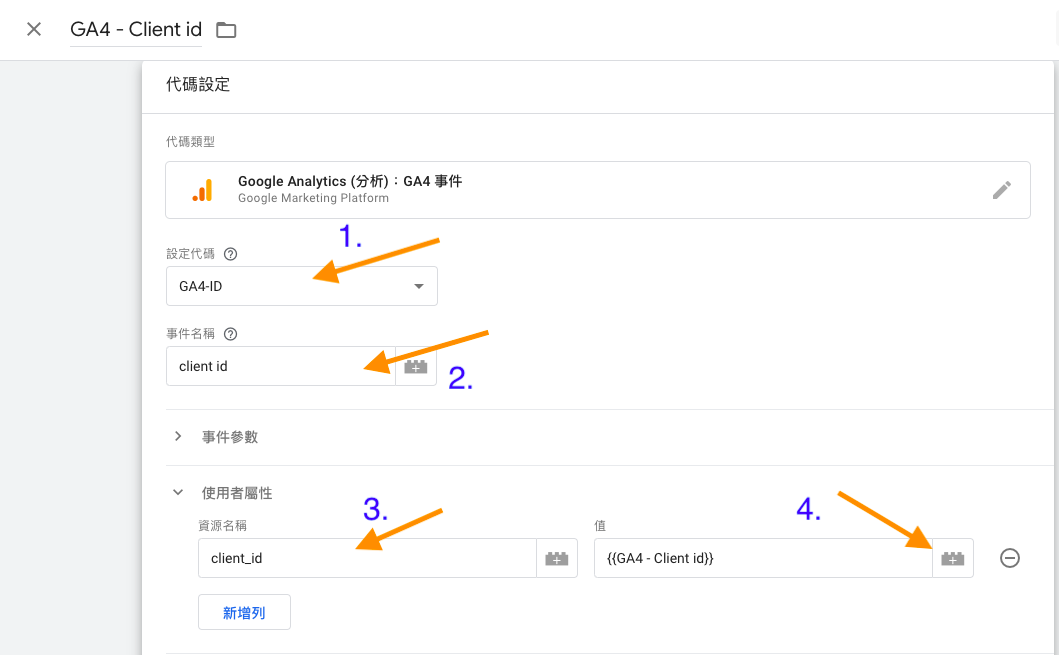
選擇Google Analytics(分析):GA4事件

在設定代碼填上GA4的評估ID"G-xxxxxx",事件名稱填上"client id",然後下方有使用者屬性然後下方有使用者屬性資源名稱填上"client_id"右邊欄位的值選擇之前在變數中設定的"GA4 - Client id“

下方有一個觸發條件點擊

我們就找一個觸發條件名稱是"GA4 - Client id"接下來我們就儲存-提交-發佈,最後大功告成.

如何在Google Analytics 4中找到Client ID的數據呢?
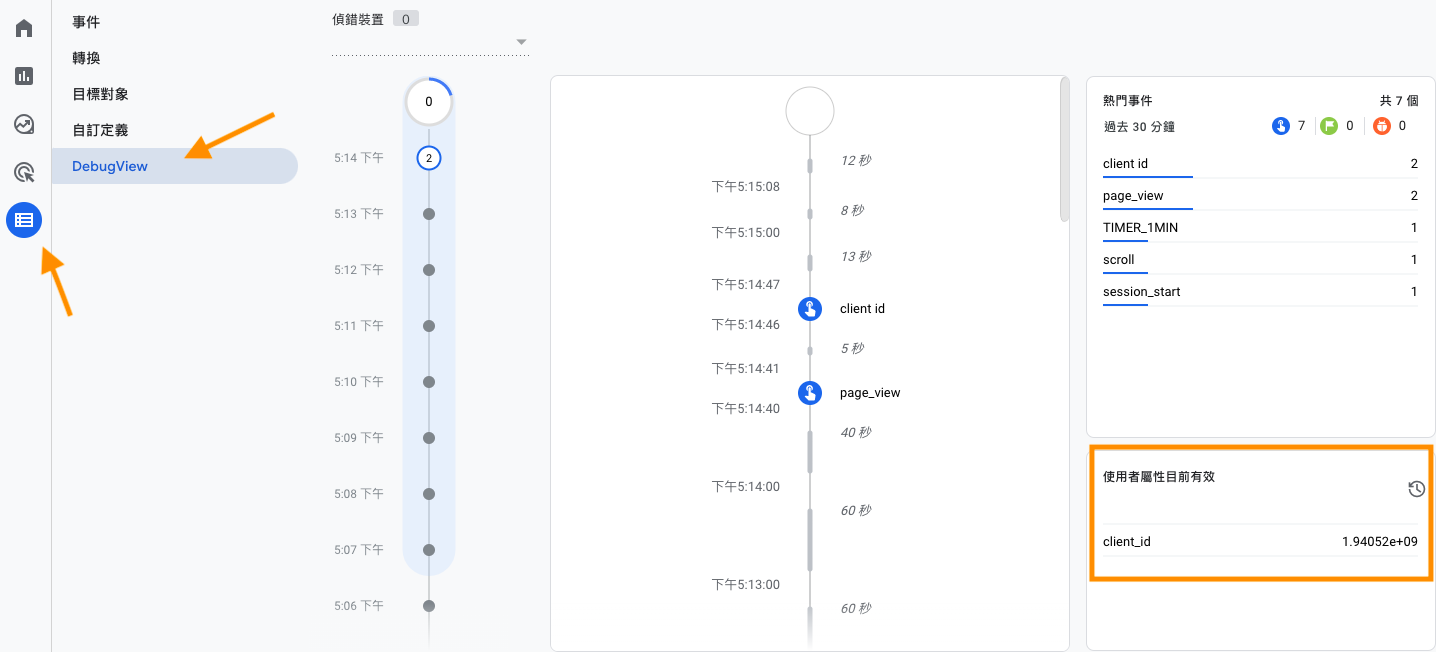
這是時候我們可以在GA4中的左側設定裡的debug view裡找到Client id的數據囉!

為了方便我們在GA4中找到Client ID的詳細數據,建議從探索報表裡新建Client ID報表
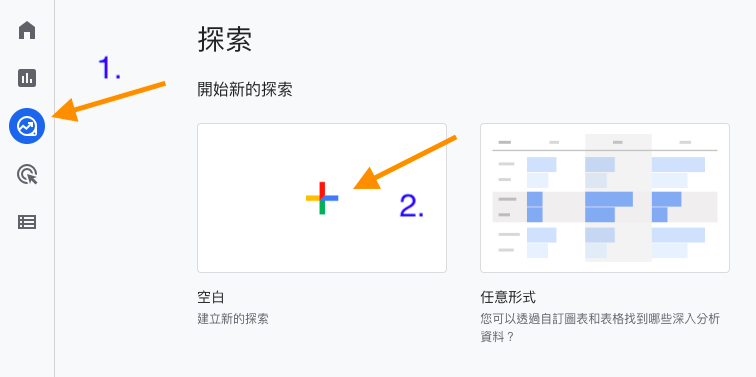
到GA4裡左側探索點擊,然後選擇空白建立新的探索

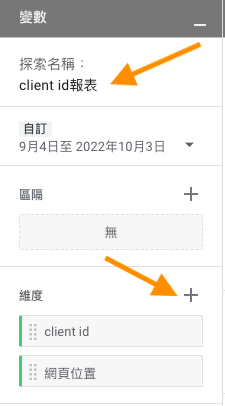
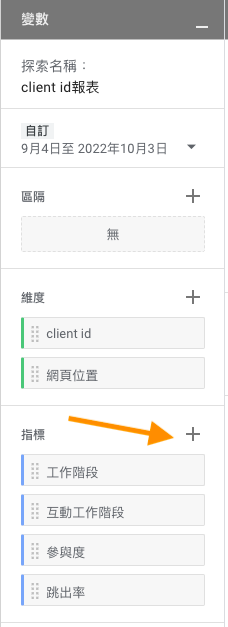
在變數裡的探索名稱填上"Client ID報表"然後下方我們新增2個維度"Clent ID"跟"網頁位置"

接下來我們要新增指標"工作階段"+"互動工作階段"+"參與度"+"跳出率"

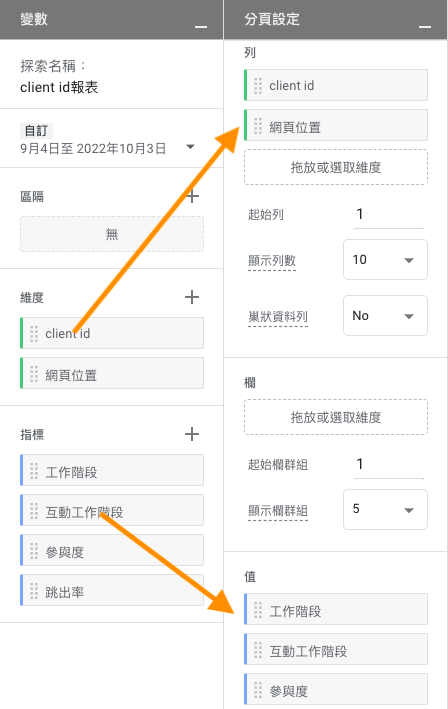
再來我們把變數裡的維度跟指標移到分頁設定裡的列與值

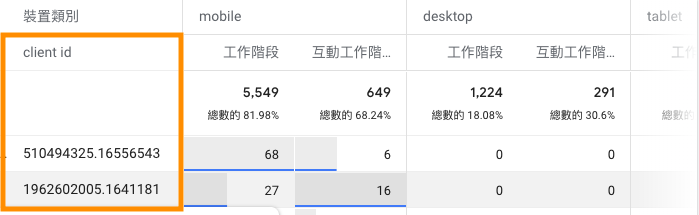
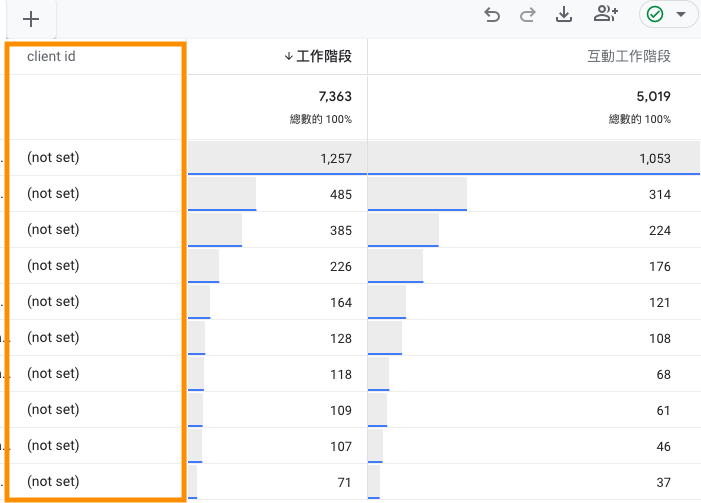
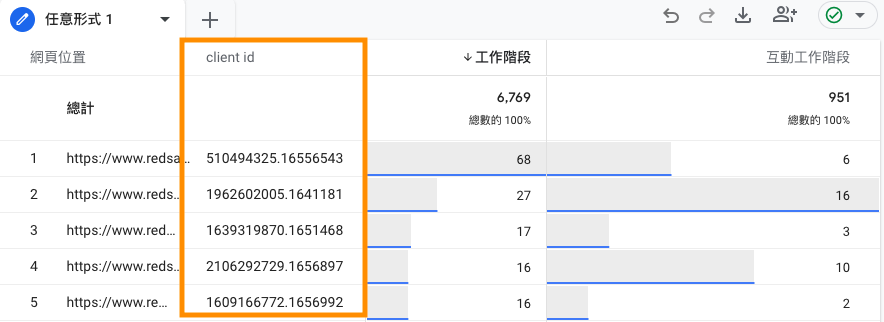
這時候右側的地方就會出現Client ID的數據囉!

但是我們可以從以下的圖示發現到為什麼Client ID怎麼出現(not set)呢?我們該怎麼解決呢?這時我們可以利用篩選器的方式就可以解決問題囉!
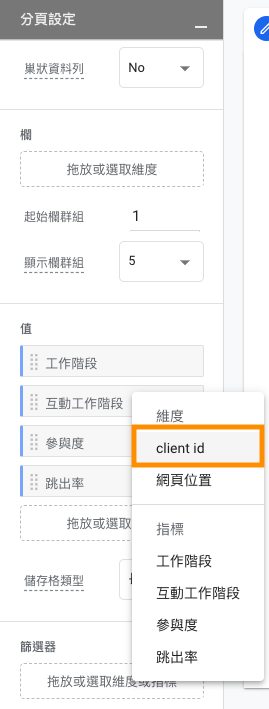
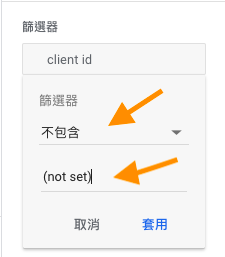
到分頁設定的下方有一個篩選器點擊然後我們選擇"Client id"

然後選取比對類型我們選擇"不包含"再來輸入運算式我們選擇"(not set),然後套用.

右側就會出現Client id的數據了.我們也可以針對每一個用戶在網頁上的參與度及跳出率的狀況!

相關GOOGLE ANALYTICS 4文章:您想知道使用者在您的網站上打開一個頁面的時間有多長嗎?
相關GOOGLE ANALYTICS 4文章:如何在Google Analytics 4中找到網站搜尋關鍵字
如果您在操作上仍有任何疑問,請隨時與我聯繫,並在以下聯絡表單那裡提出您的疑問。
聯繫我們