-
GA4 裡的 Client ID 和 User ID 是什麼?簡單搞懂兩者差別!
2025/01/30 -
如何在 Google Analytics 4 中追蹤影片互動數據?
2024/12/31 -
2024 Google Analytics (GA4)繁體中文考古題
2024/07/12 -
全面攻略如何在2024年取得Google Ads 搜尋廣告認證考古題
2024/07/12 -
如何在Google Analytics4使用漏斗探索報表?
2024/07/11 -
GA4 使用者類型有哪些:新使用者、回訪者、活躍使用者和總人數
2024/07/09 -
用ChatGPT提升Google Ads廣告效果的10個AI技巧
2024/07/08 -
在 GA4 中,重要事件(轉換)有多重要,它們如何幫助分析業務成功?
2024/07/07 -
什麼是 Google Analytics 4 (GA4) 中的計算指標?
2024/07/01 -
通過代碼檢查確認GA4是否已安裝在所有網址
2024/05/17

GA4 裡的 Client ID 和 User ID 是什麼?簡單搞懂兩者差別!
在做網站數據分析時,行銷人員經常會遇到一個問題:要怎麼正確追蹤同一位使用者在不同裝置上的瀏覽行為?如果使用者沒有登入網站,而是透過不同的裝置(例如手機、平板、電腦)或不同的瀏覽器來瀏覽網站,Google Analytics 可能會把這些行為當成來自不同的使用者,而不是同一個人,導致數據不夠準確。這種情況很常見,比如:
- 使用者早上在手機上瀏覽網站,晚上回家後改用電腦繼續查看同一個網站,但 GA4 會把這兩次瀏覽記錄為兩個不同的訪客。
- 使用者在辦公室的電腦上瀏覽網站,回家後再用家裡的筆電開啟同一個網站,GA4 會把這當成兩個不同的人。
- 使用者在同一台電腦上,先用 Chrome 瀏覽,後來改用 Safari 重新打開網站,GA4 也可能會將這兩次訪問記為不同的使用者。
這些狀況都會影響數據的準確性,讓行銷人員無法完整了解使用者的行為。因此,如何正確識別同一位使用者,並在跨裝置、跨瀏覽器的情境下維持數據的一致性,是數據分析時需要克服的一大挑戰。
Client ID vs. User ID 的主要差異
| 指標 | Client ID | User ID |
|---|---|---|
| 產生方式 | GA4 自動產生 | 需網站或 APP 自行設定 |
| 儲存位置 | 瀏覽器 Cookie | 網站後端資料庫 |
| 跨裝置追蹤 | 無法跨裝置,只能在同一裝置和瀏覽器內追蹤 | 可以跨裝置,適用於登入的使用者 |
| 是否需要登入 | 不需要 | 需要使用者登入帳號 |
| 是否能夠回溯過去數據 | 無法回溯,刪除 Cookie 後就會重設 | 無法回溯,User ID 設定後才開始追蹤 |
| 適用情境 | 適用於一般網站訪客流量分析 | 適用於需要追蹤會員行為的網站或 APP |
什麼是 Client ID?為什麼會影響數據?
Client ID 是 GA4 自動分配 給每個訪客的一組隨機編號,儲存在使用者的瀏覽器 Cookie 中。這個編號用來識別「這是一個新的訪客,還是回訪者」。但因為 Client ID 只與 單一裝置與瀏覽器 綁定,當使用者換裝置或使用不同的瀏覽器時,GA4 會產生 新的 Client ID,導致系統誤以為是不同的人。
舉個例子,如果你今天用手機瀏覽網站,明天改用電腦,GA4 就會為這兩次訪問分配不同的 Client ID,讓你在報表中看起來像是兩個不同的訪客。這就是為什麼在跨裝置的情況下,數據可能會出現重複計算的問題。
如何查看 GA4 的 Client ID?兩種簡單方法教你找出來!
如果你想找到 Client ID,其實有幾種方式可以查看,不論是透過 GA4 報表 還是 瀏覽器的開發者工具,都能輕鬆取得這個數據。以下教你兩種最簡單的方法!
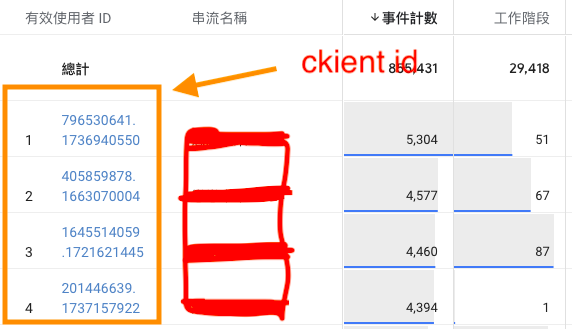
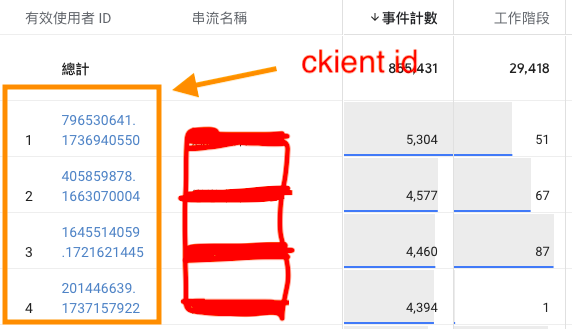
方法 1:透過 GA4「探索報表」查看 Client ID
- 在左側選單點擊 。進入 GA4 後台「探索」
- 選擇「使用者多層檢視」(這是一個可以查看個別使用者行為的報表)。
- 在報表中,你會看到一個名為 「有效使用者 ID」 的欄位,這一串數字就是 Client ID!
這是 GA4 內建的一種查看方式,非常適合分析某位訪客的完整瀏覽行為,特別是如果你想知道某位用戶從 第一次進站 到 轉換 之間的軌跡,可以從這裡找到他的 Client ID 並進一步分析。

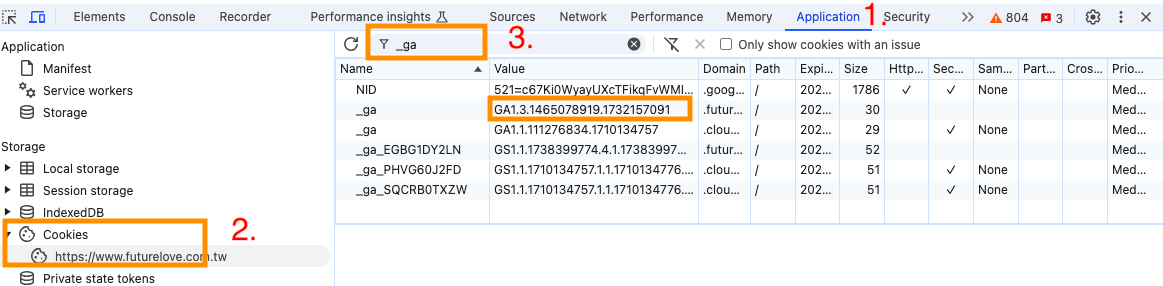
方法 2:透過瀏覽器開發者工具(DevTools)找到 Client ID
如果你想更技術性地確認 Client ID,其實還有另一個方法,那就是透過 瀏覽器的「檢查工具」 來找到 GA4 儲存在 Cookie 裡的數據,步驟如下:
- 打開 Chrome 瀏覽器(其他瀏覽器也可以)。
- 進入你的網站,右鍵點擊空白處,選擇 「檢查 (Inspect)」,或直接按 F12 開啟開發者工具。
- 在開發者工具中,點選 。「應用程式 (Application)」
- 在左側選單找到 「儲存空間 (Storage) > Cookie」,然後點開對應的網站名稱。
- 在 Cookie 清單 中找到 「_ga」 這個欄位,裡面會有一串數字,這就是 Client ID。
這個方法適合想直接在網站端確認 Client ID 是否正確記錄,或者在技術調試時,驗證 GA4 追蹤是否有正常運作。

如果使用者刪除了 Cookie 會發生什麼事?
Cookie 是 GA4 用來識別使用者的重要工具,但如果使用者刪除了瀏覽器中的 Cookie,會發生什麼事呢?簡單來說,GA4 無法再辨識這位使用者,並且會把他當成一個全新的訪客,產生一個全新的 Client ID,這就可能導致同一個人在報表中被計算多次。
使用者手動刪除 Cookie,GA4 會產生新的 Client ID
如果使用者在 瀏覽器設定 中手動刪除了 Cookie,或是使用了某些隱私工具(例如廣告攔截器、無痕模式),當他再次進入網站時,GA4 會發現這位使用者的 Cookie 已經不見了,於是就會產生一組新的 Client ID,並將這次訪問記錄為「新使用者」,這樣就會造成數據上的誤差。
Safari 瀏覽器的 Cookie 限制
除了使用者手動刪除 Cookie 外,Safari 瀏覽器 也有自己的 Cookie 限制。根據 Apple 的 ITP(智慧型追蹤防護)政策,如果使用者 7 天內沒有再次造訪網站,Safari 會自動刪除 GA4 設定的 Cookie。這代表如果一位訪客 7 天後才回訪網站,GA4 會無法找到之前的 Cookie,並重新建立一個新的 Client ID,導致這位使用者在報表中被當成「新訪客」,即使實際上他已經來過網站多次。
跨裝置或不同瀏覽器,也會影響 GA4 的識別
除了刪除 Cookie 之外,使用不同裝置或瀏覽器 也會讓 GA4 認為是不同的使用者。這是因為每個裝置(手機、電腦、平板)和不同的瀏覽器(Chrome、Safari、Firefox)都有自己的 Cookie 存儲空間,而 Client ID 只能存在於同一個瀏覽器內,因此同一位使用者如果:
- → GA4 會認為是兩個不同的使用者在手機上瀏覽網站,回家後改用電腦打開同一個網站
- 在 Chrome 瀏覽網站,後來改用 Safari 瀏覽 → GA4 也會分配不同的 Client ID,視為兩個人
- 在公司的電腦上訪問,回家用筆電打開同一個網站 → GA4 依然會判斷為不同的使用者
這種情況在 GA4 的「使用者層級檢視」報表中,會顯示為不同的 Client ID,即使這些行為其實來自同一個人。
解決方案:User ID 讓 GA4 追蹤更精準!
為了避免這種「同一個人被 GA4 誤判成多個使用者」的問題,User ID 就派上用場了!
什麼是 User ID?
User ID 是 網站或 APP 自行設定的唯一識別碼,通常會與會員帳號綁定。當使用者登入網站時,GA4 就會將 User ID 取代 Client ID,確保不管使用者用什麼裝置、瀏覽器、甚至不同網路環境,GA4 都能把他當成同一個人來追蹤。
User ID 解決哪些問題?
✔ 跨裝置追蹤 → 使用者只要登入,就能從手機、電腦、平板等不同裝置間流暢切換,不會被 GA4 當成不同的人。
✔ 減少重複計算 → 不管使用者清除 Cookie 或換瀏覽器,登入後 GA4 仍然知道是同一位訪客。
✔ 數據更準確 → 提供更完整的使用者行為分析,例如:追蹤某位顧客的購物旅程,不論他在哪個裝置完成購買,都能正確歸屬。
但要注意!User ID 必須在使用者登入時才能追蹤,如果訪客沒有登入,GA4 還是只能依靠 Client ID 來識別,這就是為什麼有些網站會積極鼓勵用戶登入,以便獲得更精確的數據。

聯繫我們